
REDESIGN
SOMECRUST BAKERY
Website redesign of a local bakery shop at Claremont, CA.
BACKGROUND

SomeCrust Bakery is a local bakery at Claremont, CA that produces sandwiches, bread, salads, pastries, cakes, and more.
SomeCrust Bakery has been Claremont’s Bakery since 1916. The owners are committed to bringing the community of Claremont quality baked goods in a space that has become a local institution and a favorite meeting place.
INITIAL STATE - SOMECRUST.COM

The current website has a black-and-white based design with distorted low-quality images.
The texts are hard to read because they are small and light.
It also has too much unnecessary information taking lots of space.
Most importantly, the menu is not standing out for quick and easy navigation.
USER INTERVIEWS



To understand who the primary customers are and their behaviors and needs, I randomly interviewed 5 customers who were shopping at the SomeCrust Bakery at the moment and asked the following questions:
Screener Questions
1. How long have you been living at Claremont?
2. Are you a college student?
Interview Questions
1. How often do you shop at the SomeCrust Bakery every week?
2. Do you often know what to order beforehand or do you seek recommendations?
3. Have you ever used the SomeCrust website before?
a) If yes, what did you use it for?
b) If no, what’s the reason?
4. What kinds of services do you need from the website?
5. Have you used similar websites before? If yes, what made you use their website?
PERSONA
Derived from the user interviews, two primary personas were created to estimate customers’ needs and goals

Primary user: college student Alex
Alex is a 21 years old female student who has just moved to Claremont to start her academic career. She is fresh and curious about this small town and willing to explore around. Before she goes to a shop, she usually checks its opening hours online and browses the menu. She can be very adventurous on food and try whatever is on the recommendation.
Alex's needs and goals:
-
Seeks for seasonal products or recommendations.
-
Needs menus that have detailed information and appetizing pictures.
-
Checks the opening hours of the shop.
Secondary user: local resident Mary
Mary is a 50 years old female who lives in Claremont with her family since 2005. Mary likes to shop locally because it makes her feel everything is familiar and reachable. One of her favorite shops is the Some Crust Bakery located in Claremont Village. She often walks into the bakery, gets a cup of coffee and the same old sandwich she always orders, and maybe a few cookies for her kids.

Mary's needs and goals:
-
Customizes and orders cake online for special occasions.
-
Need to be able to order ahead to avoid waiting in line.
-
Checks the availability of products.
USE CASES
Among all the tasks, three cases were prioritized as the primary focuses of the website. In other words, users will be completing these tasks most of the time and with higher needs than the other tasks.


Place an online order
1. Go to the home page
2. Browse the webpage and select the products you want to purchase
3. Click on the plus icon to add them to the shopping cart
4. Click on the Shopping Cart icon
5. Browse and confirm the quantities and product names
6. Click on the Checkout button
7. Confirm the pickup time and address
8. Sign in to your account (optional)
9. Select a preferred payment type or choose an existing payment
10. Click on the Place an Order button to place an online order
Look up the ingredients
1. Go to the home page
2. Select a category or browse the webpage
3. Choose a product you’re interested in
4. Click on the product image to see more information
5. Scroll to the Ingredients section
6. Click on the common allergies or diet you have (optional)
7. Check if there’s an alert of food allergy (optional)

Redeem my rewards
1. Go to the home page
2. Click on My Account
3. Use phone number or email address to sign in
4. Click on Rewards, all available rewards will be shown
5. Choose the reward you want to use for this time
6. Let the server scan the reward code
7. Confirm the notification if the reward was successfully redeemed
SITEMAP

WIREFRAMES
To help to visualize the prototype, I then created wireframes for both desktop and mobile versions as they will be responsive on different platforms.
Home

Shopping Cart

About Us

Categories

Checkout

Rewards

Desktop ver: Wireframe Desktop
Mobile ver: Wireframe Mobile
Product Description

Confirmation

User Profile

VISUAL DESIGN
LOGO
OLD LOGO
NEW LOGOS
COLOR
PALETTE
After building the wireframes, I started with redesigning the logo because the old one looks creepy and doesn’t remind customers about the bakery.
I decided to add more elements that are relevant to bread, wheat, and bakery to bring it a different look.

Black-and-white
Doesn’t remind customers about bakery
The illustration is unclear


Traditional and classic
Reminds of the long history [est. 1916]
Adds a bakery-related icon
Emphasizes the handmade craft
Adds a bakery-related design
Adds a ingredient-related icon
Inspired by the bakery and coffee shop theme, I used dark brown and nude as my main color palette for the website.
#9B7A50
#FFE4C6
#FFF4E8
#FFFFFF
main color palatte
PROTOTYPE
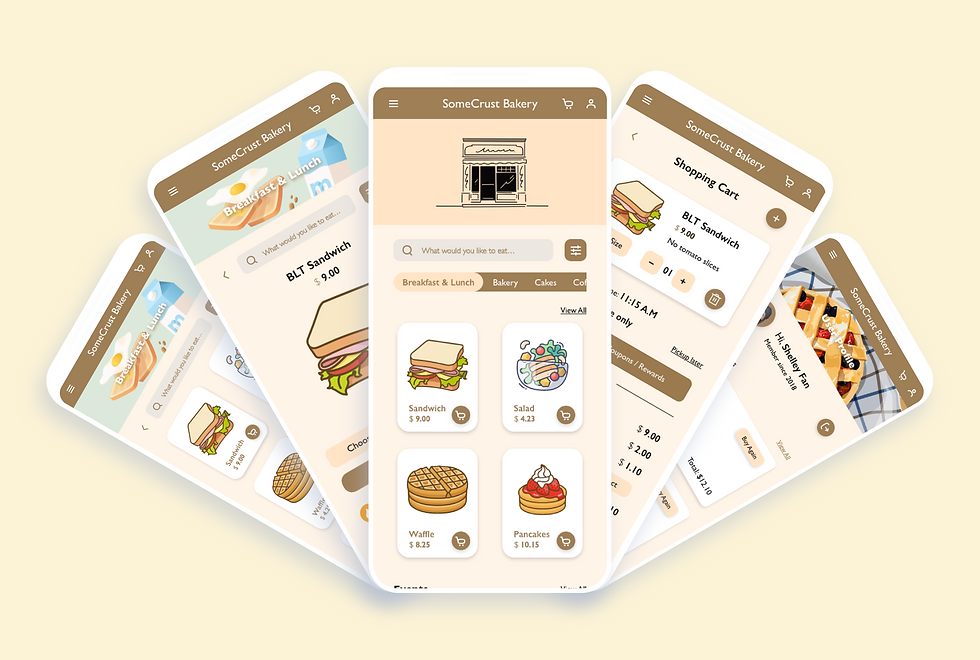
Added with the visual design and color palette, the new prototype has brought the app with a fresher look and better presentation of the content.
Prototype: SomeCrust Mobile

USABILITY TESTING
At the last stage of my first version prototype is the usability testing.
To ensure the participants can complete the tasks and achieve their needs and goals successfully, I will need to understand how do they use my product and things I need to make changes on.

USERS' GOALS & ASSUMPTIONS
The first step is to clarify some assumptions I have toward my customers and their potential needs and goals that need to be completed at my site.
ASSUMPTIONS
Users are interested in placing an online order at a bakery shop.
GOALS
1. Users will be able to tell from the home page that this site is for a bakery shop.
2. Users will be able to easily navigate the website.
3. Users will be able to easily place an online order at this site.
4. Users will be willing to shop at this website again in the future.

I then prepared some questions and scenarios for my usability testing on UserZoomGo.com and planned to recruit five participants for quick 30-min testing for my first prototype.
During the entire process, participants were encouraged to think out loud as a big part of the usability testing depends on their verbal feedback. The entire testing process was under their consent and recorded for future personal use.
SCREENER
QUESTIONS
1. When was the last time you went to a bakery shop?
A: must be within two years
2. Have you ever placed an online order at any bakery shop?
A: must be selected from always, often, or sometimes
ESTABLISHING QUESTIONS
1. What is your most preferred way of placing an order at a bakery shop?
2. Please recall the last time you placed an online order for a bakery shop, was the experience easy or hard?

TASK
SCENARIOS
1. Please explore around the home page and tell me what do you think this website is for.
2. You are in the mood of treating yourself with a Mixed Berry Puff today (hint: it’s one of the bakery foods). Before purchasing one, you’d like to check if it contains ingredients you do not eat. Please explore around and customize your order.
3. Too bad you’re on a budget today. Please only purchase the *Mixed Berry Puffs* in your shopping cart and leave a 15% tips at the checkout.
4. Please browse to confirm the information and select your preferred payment method (this is not an actual payment) to place an order.
5. Imagine you have received a reward code through a text message after placing the order. Please add it under your account so you can store the points for a free item.

FOLLOW-UP
QUESTIONS
1. Please rate the overall design of this website
2. Please rate the overall difficulty level of all tasks
3a. If you rated the process as hard, please specify which task was difficult for you and how can I make it better.
3b. If you rated the process as easy, please specify what makes it easy for you.
4. Is there any feedback you’d like to provide?
5. How likely do you think you’ll be using this website in your daily life?
TESTING RESULTS
Almost all of the five participants completed the questions and tasks within half an hour.
Among all five tasks, participants usually have the most difficult time in solving the last one regarding redeem the reward code. One of the reasons was the prototype wasn’t fully interactive, thus making it hard to imagine logging with the user information and redeem code under personal account.
Task 1. Please explore around the home page and tell me what do you think this website is for.
Avg complete time: 3 mins 2 sec
Passing rate: 5/5
Difficulty level (1- easy, 5 - hard): 1
Task 2. You are in the mood of treating yourself with a Mixed Berry Puff today (hint: it’s one of the bakery foods). Before purchasing one, you’d like to check if it contains ingredients you do not eat. Please explore around and customize your order.
Avg complete time: 1 mins 58 sec
Passing rate: 5/5
Difficulty level (1- easy, 5 - hard): 1
Task 3. Too bad you’re on a budget today. Please only purchase the *Mixed Berry Puffs* in your shopping cart and leave a 15% tips at the checkout.
Avg complete time: 1 mins 33 sec
Passing rate: 5/5
Difficulty level (1- easy, 5 - hard): 1
Task 4. Please browse to confirm the information and select your preferred payment method (this is not an actual payment) to place an order.
Avg complete time: 0 mins 46 sec
Passing rate: 4/5
Difficulty level (1- easy, 5 - hard): 2
Task 5. Imagine you have received a reward code through a text message after placing the order. Please add it under your account so you can store the points for a free item.
Avg complete time: 1 mins 48 sec
Passing rate: 0/5
Difficulty level (1- easy, 5 - hard): 4
The usability testing has revealed some weaknesses of the prototype, such as adding the reward code is not as intuitive as users expect.
Another way to resolve this issue is to build a button at the confirmation page that allows users to directly add the reward code under their accounts.
Moreover, more flaws will be improved in the future version to avoid as much confusion and trouble for the users.
CLOSING THOUGHTS
Through redesigning the SomeCrust Bakery website, I’ve learned a lot about how to determine a shop's customers, needs and goals, and what needs to be served on a website so that the customers would feel comfortable and intuitive to navigate. The usability testing helped me to understand how users would use my website and inspired me to a lot of features and improvement I didn’t think of. This prototype will not be a finish. I will be constantly testing the prototype and updating it based on user feedback and needs.


